Vertical Parallax Demo for Game Boy / Mega Duck is Out!



Done... Enough and Released!
Finally releasing this small, playable tech demo for the GameBoy / Mega Duck / Analogue Pocket. It took a while, some tinkering and several breaks to work on other things before it was polished enough to release. To set expectations properly - the game play itself is very simplistic and kind of hard, the focus of this project is mainly on the effects.
The project started by experimenting with a vertical parallax effect on the original Game Boy, similar to the kind in the "Demotronic" Game Boy Color demo by 1.000.000 Boys. It was inspired by a tweet about a canyon effect in the game Étoile Princess. Could it be done on the Game Boy?
- Code & Gameplay: bbbbbr
- Music & SFX: BeatScribe / https://beatscribe.itch.io/
- (More details and credits on the game page)
About the Effects:
Vertical parallax on the Game Boy takes far more processing resources than Horizontal parallax.
Two likely approaches would be mid-scanline Y axis scrolling and animated background tile updates (with some limitations on how many tiles can be changed per frame). This demo uses mid-scanline Y axis scrolling.
For Horizontal parallax it can be sufficient to modify the X scroll position just once at the start of every new parallax region. For Vertical parallax it has to run every single scanline and modify the Y scroll position for each parallax section as the pixels for each region are being drawn, for the entire width and height of the screen. The timing has to be precisely aligned in order to take effect in the right locations.
For this demo only a couple instruction cycles are available to run between each Vertical parallax region to modify the scroll value and load it. It runs at 60 frames per second. As rendering progresses from left to right the Y scroll position is bit shifted down (divided by 2) once for each vertical region as it approaches the center. From the center onward the Y scroll position is bit shifted back up to it's original value until it reaches the right edge of the screen. Repeating tile patterns are used so that scrolling appears relatively seamless when each region wraps around.
Effect Timing and Artifacts:
Horizontal scrolling offsets and sprites will both alter the required Vertical parallax timing. While it is possible to somewhat compensate for the horizontal offsets, the cpu cost is higher and leaves less room for gameplay.
There is additional timing variation based on the opcode being executed by the cpu at the time each scanline interrupt triggers. If it's during an opcode which takes several cycles to complete before the interrupt can jump then the timing may be off by that amount of cycles. The alignment of Vertical parallax timing is sensitive down to 1-2 cycles, so this can also cause artifacts.
This demo game tries to work with those limitations and does not compensate for artifacts.
Sine Waves:
In addition to the Vertical parallax, scrolling horizontal sine waves are used to distort the background. This looks better and gives the canyon a shape to navigate through. The different sine wave shapes and sizes are randomly stitched together from a set of pre-computed tables and scrolled through to give the sensation of movement (and an endless variable course to play on).
The two separate effects used to create the canyon environment are as follows:
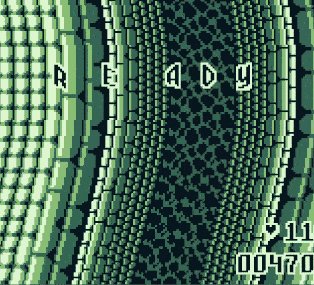
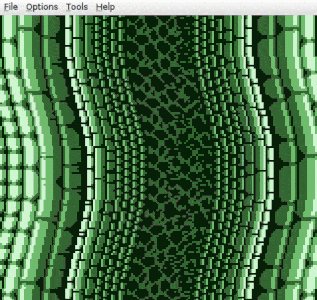
- FIRST IMAGE: Y Axis Vertical Parallax that scrolls the separate background columns.
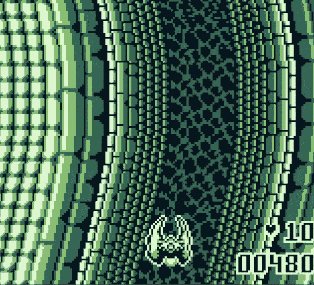
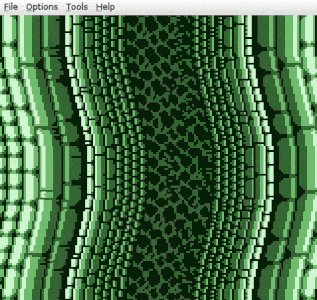
- SECOND IMAGE: X Axis scrolling Sine Waves that distort the background and change the canyon bottom's


In summary, learning more about how the the Game Boy hardware works was interesting and it was fun to experiment with the visual effects. Hope you enjoy the end result. :)
If you play it, share your high score! (And don't forget to read about & use the Save/Rewind feature, it makes the game not quite as hard)
Files
Get Canyon Racer (Game Boy, Mega Duck, A.Pocket)
Canyon Racer (Game Boy, Mega Duck, A.Pocket)
Game Boy Racing Demo with Vertical Parallax Effect for the Game Boy and Mega Duck)
| Status | In development |
| Author | bbbbbr |
| Genre | Racing |
| Tags | 8-Bit, analogue-pocket, Game Boy, gameboy-color, Game Boy ROM, mega-duck, megaduck, Retro |

Leave a comment
Log in with itch.io to leave a comment.